How Can a Crochet App Foster Community and Learning?
Tools: Figma • Notion
Skills: UX Research • Product Design • Branding • Prototyping
Note: For confidentiality purposes, all industry details, company names, brand names, and store names have been intentionally disguised. All visuals used are mockups and do not represent actual company assets. This case study focuses on the process, challenges, and outcomes of the project while respecting proprietary and protected information.
Overview
As a passionate crocheter who’s also left-handed, I’ve always struggled to find tutorials and resources that truly meet my needs. It was frustrating seeing a lack of crochet platforms that combine education, patterns, and community. That’s when I decided to take matters into my own hands. I wanted to create something something that would make the crochet experience easier and more enjoyable for everyone. Combining my love for crochet with my background in product design, I created a design for an all-in-one hub for crochet enthusiasts called Crochet Companion.
Research + Exploration
My first step in creating the Crochet Companion app was to dive into research. I started by analyzing existing platforms and apps, identifying their strengths and weaknesses through a competitive analysis. Next, I surveyed passionate crocheters to better understand their needs and challenges. To wrap it up, I conducted market research to spot emerging trends and focused on UX design to make sure the app would be both intuitive and enjoyable to use.
Competitive Analysis
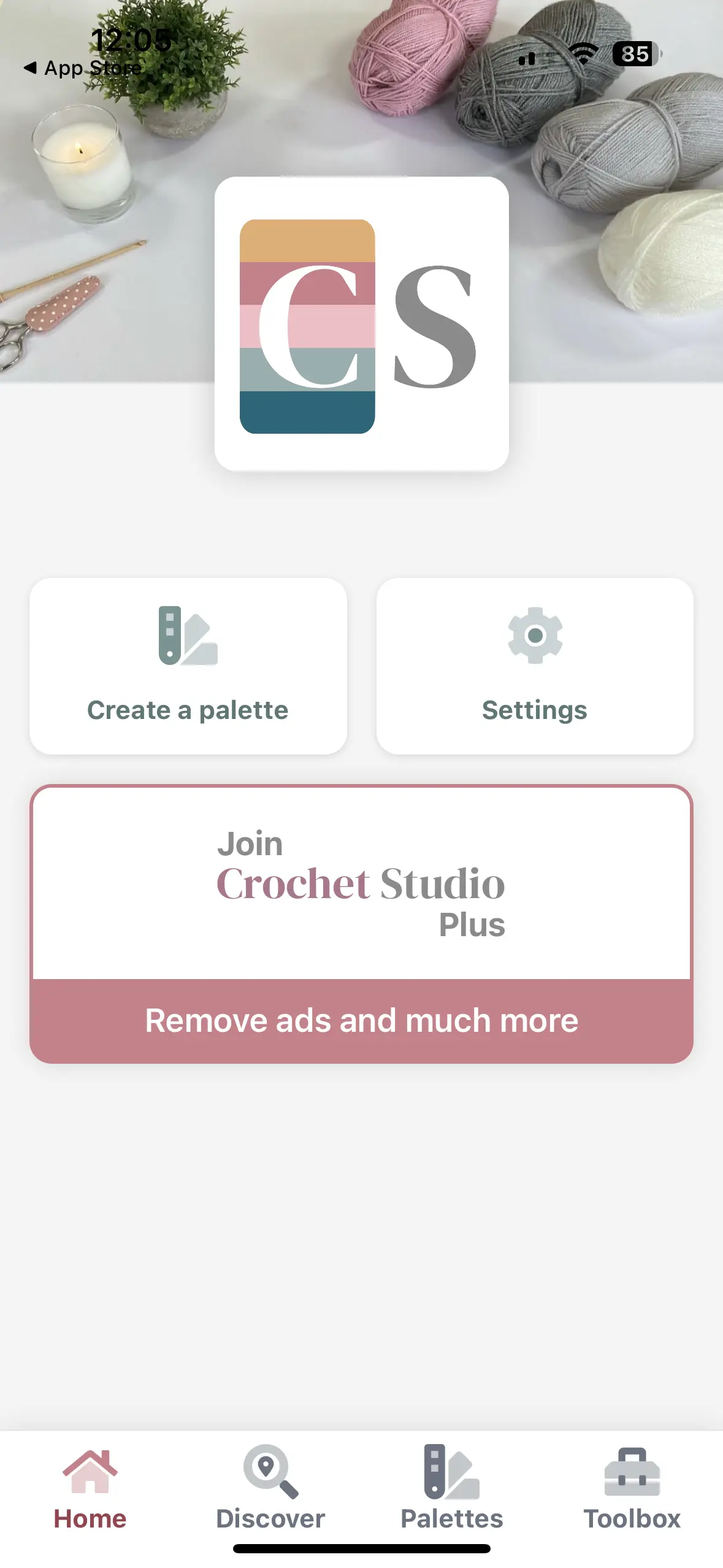
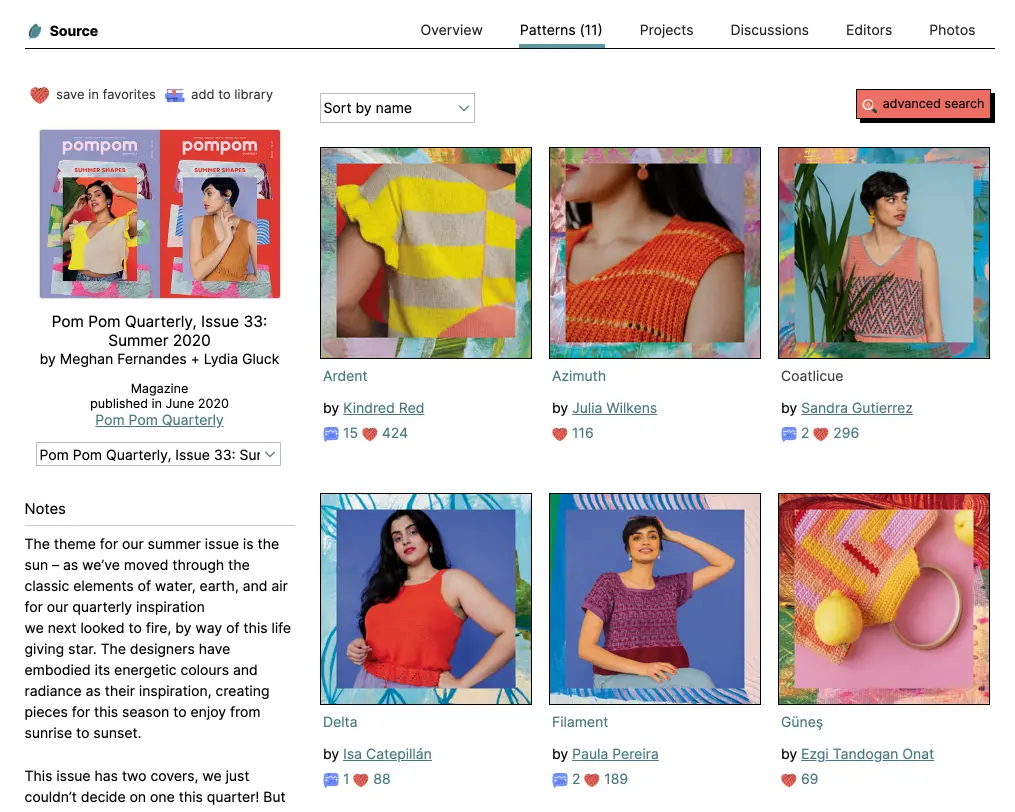
By analyzing popular crochet platforms known for their resources, features, and design, I gathered valuable insights to begin the creation of my app. I took inspiration from their strengths while addressing their weaknesses, with the goal of creating a unique, user-centered experience. I aimed to combine the best aspects of these platforms while adding my own touch. With a focus on user satisfaction, easy navigation, and building community, I wanted to give crochet enthusiasts an app that truly serves as their perfect crochet companion.
Screenshots from apps and websites utilized in my competitive analysis
Survey
I ran a survey with 44 respondents (a big thanks to the /crochet community on Reddit for helping out!). The goal was to gather insights on everything from demographics and crochet experience to how people use apps, what they like in terms of community and social interaction, and even their buying habits and supply preferences. Talking directly with crochet enthusiasts gave me a deeper understanding of what they truly need, and that feedback played a huge role in shaping the design and features of my app.
Below are some of the survey answers. You can view all of the survey answers here.
How do you learn new crochet techniques?
Written tutorials (9.1%)
Video tutorials (25%)
Combination of both (65.9%)
Types of crochet projects worked on
Other (18.2%)
Clothing (65.9%)
Accessories (65.9%)
Amigurumi/Toys (72.7%)
Home Decor (81.8%)
How long have you been crocheting?
Less than 1 year (11.4%)
3-5 years (18.2%)
1-3 years (20.5%)
5+ years (50%)
"There are a million row counter apps, we need more stitch libraries and tutorials!"
UX Research
I took a lot of inspiration from key UX trends to make sure the app would meet the needs of users. Personalization was a big focus of mine, letting users adjust their individual experience. Bold visuals and happy, vibrant colors help create an engaging atmosphere, and the use of cards keeps content organized and easy to access. I also embraced emotional design principles to ensure the app brings positive feelings and delivers a delightful experience.
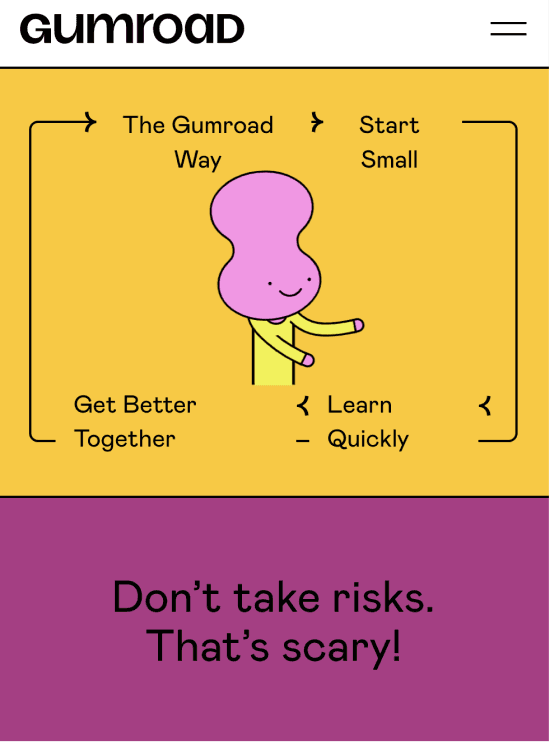
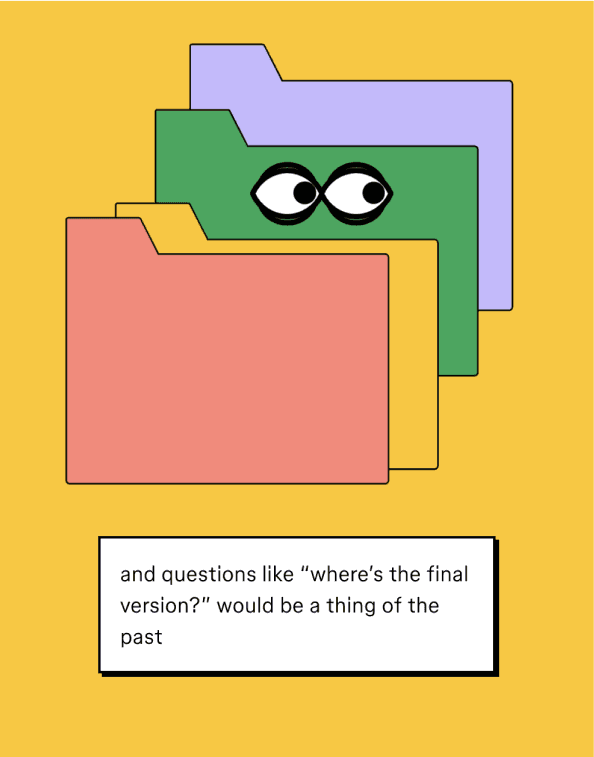
The main design trend I leaned into was Neubrutalism. It fits perfectly with the creative and playful spirit of the crochet community. By incorporating this trend, my app offers a bold, modern interface that stands out and really connects with users.
Examples from Neubrutalism in design (featuring the Gumroad website and Figma)
Define
During the defining phase of my app development, I took all the insights from my research and organized them using an affinity map. I also created personas to represent different types of users. With a clear picture of who the users were, I developed user stories and mapped out the user journey.
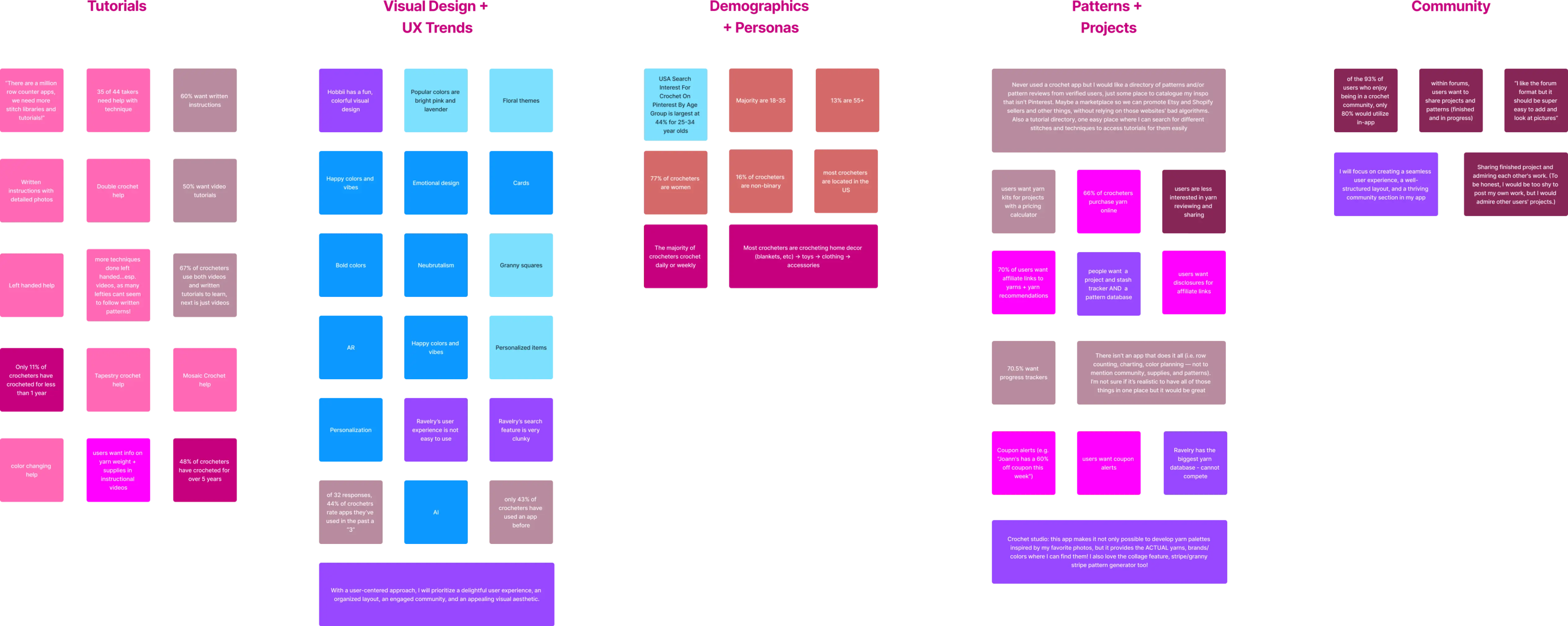
Affinity Map
By analyzing the information I gathered, I identified key areas that shaped the direction of my app. These included the demand for high-quality tutorials, the importance of current UX trends and appealing design, understanding diverse demographics through personas, offering a variety of patterns and projects, and building a vibrant, supportive community.
The affinity map used to create patterns and define my research
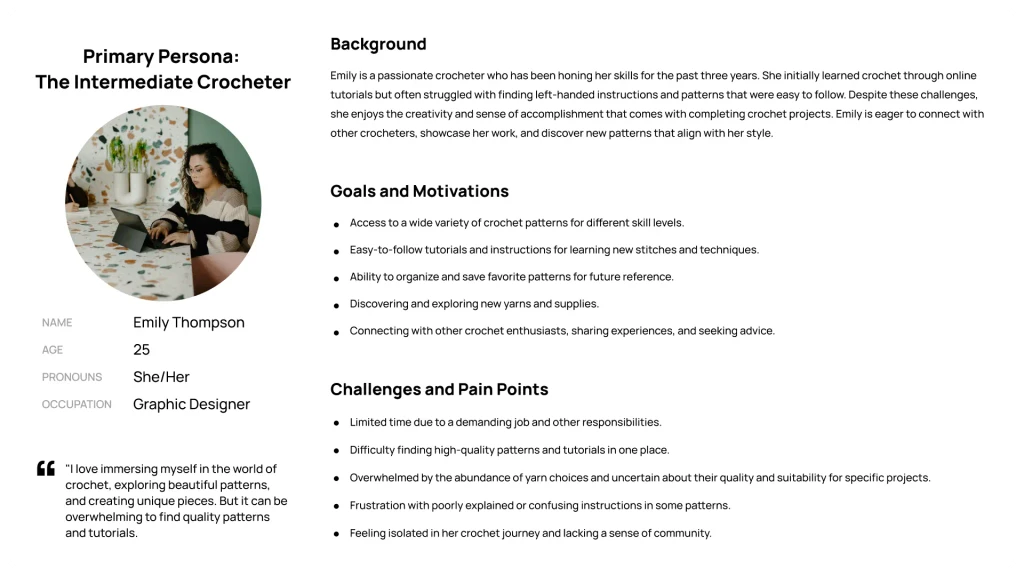
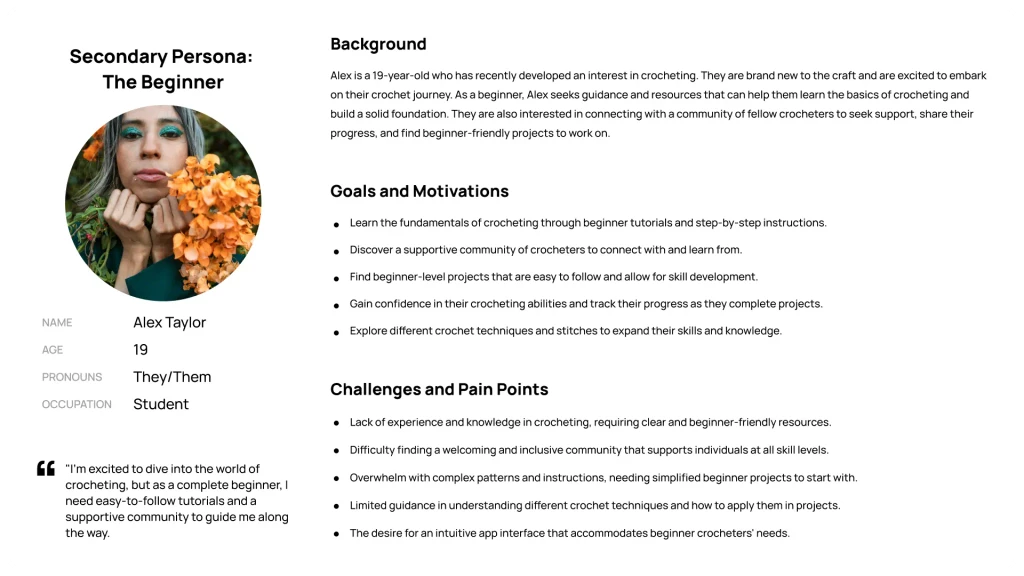
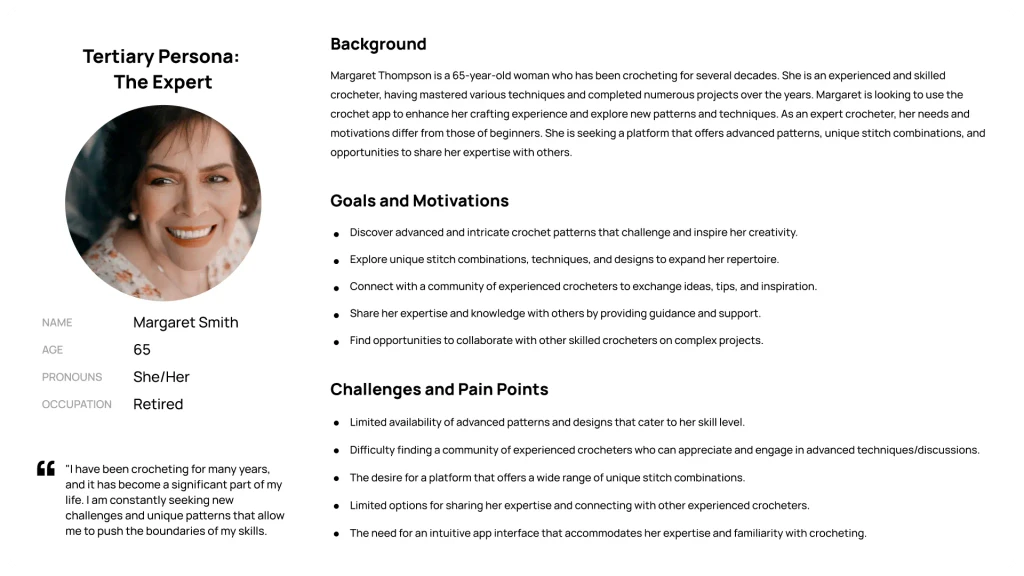
Personas
Screenshots of the three personas created
User Stories + User Journey
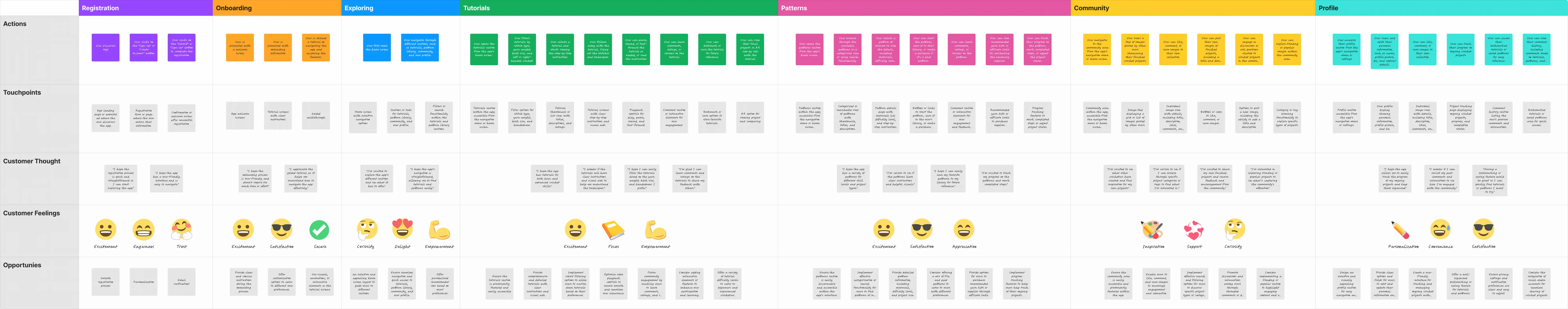
I created user stories and mapped out a user journey for my app. The user stories helped me define the tasks and goals of my users, and gather insights from their needs and expectations. This allowed me to visualize how users would interact with the app, helping me spot potential pain points and areas for improvement. I focused specifically on crafting a journey for my primary persona, Emily, imagining her experience as a first-time user. I considered her actions, thoughts, and feelings to make sure the flow felt intuitive and engaging. By putting myself in Emily’s shoes, I identified key moments that needed attention to ensure a smooth experience from the moment she opens the app.
A screenshot from the comprehensive user journey for my primary persona, Emily
Information Architecture + Design
With a clear understanding of user needs and the vision for my app, I moved on to the next phase of designing the framework and look for the Crochet Companion app. This involved creating a flowchart, designing wireframes, developing the branding, and prototyping the app.
Flowchart
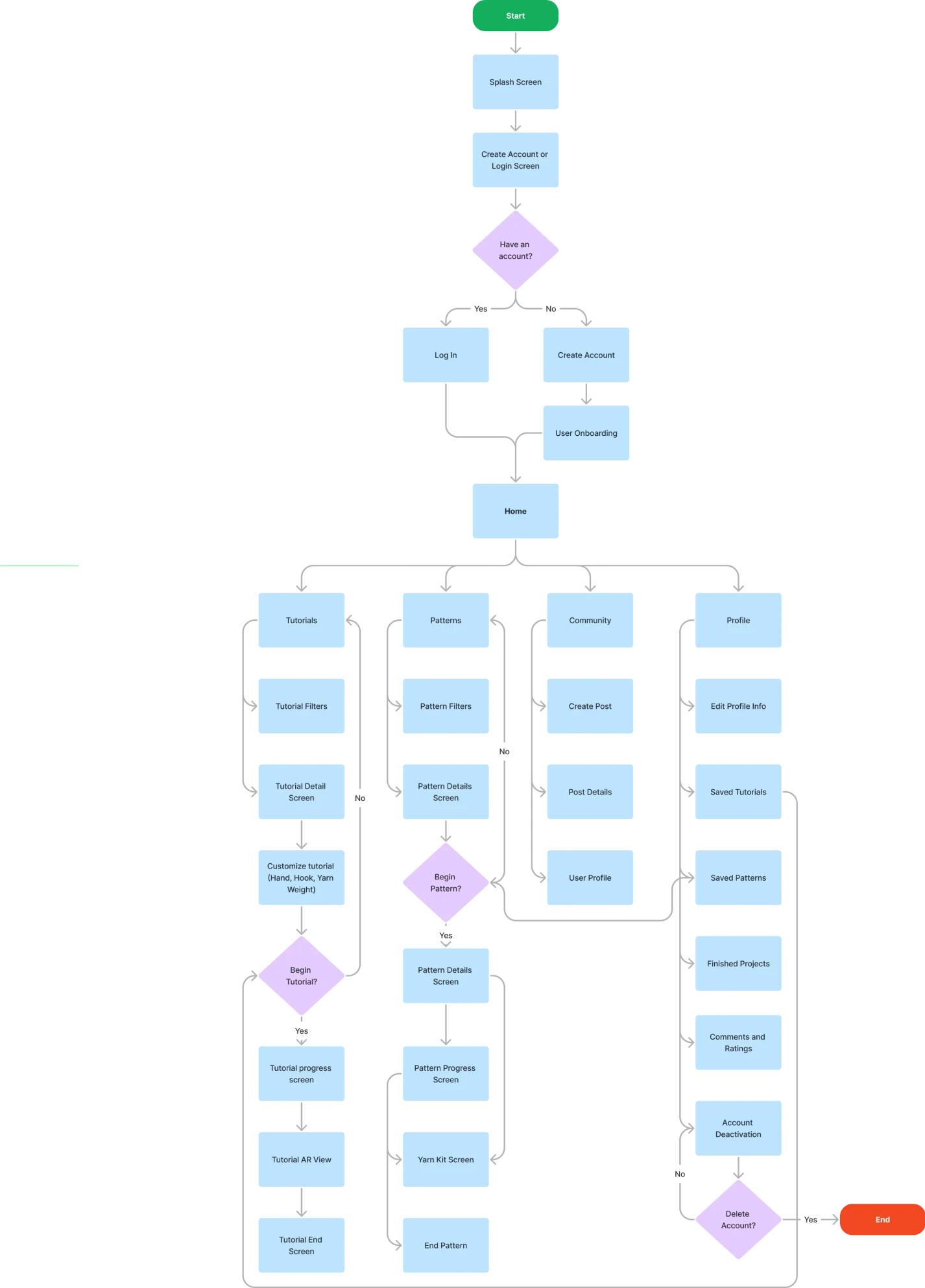
For a smooth user experience, I started by creating a flowchart that outlined the app’s process. This flowchart mapped out the user’s journey, showing the various screens, interactions, and transitions they’d encounter. By planning each step, I wanted to simplify navigation and help users easily complete tasks like registration, accessing tutorials, exploring patterns, and engaging with the community. The flowchart acted as a roadmap, guiding the next stages of development and design.
A screen capture of the app's flowchart
Wireframes
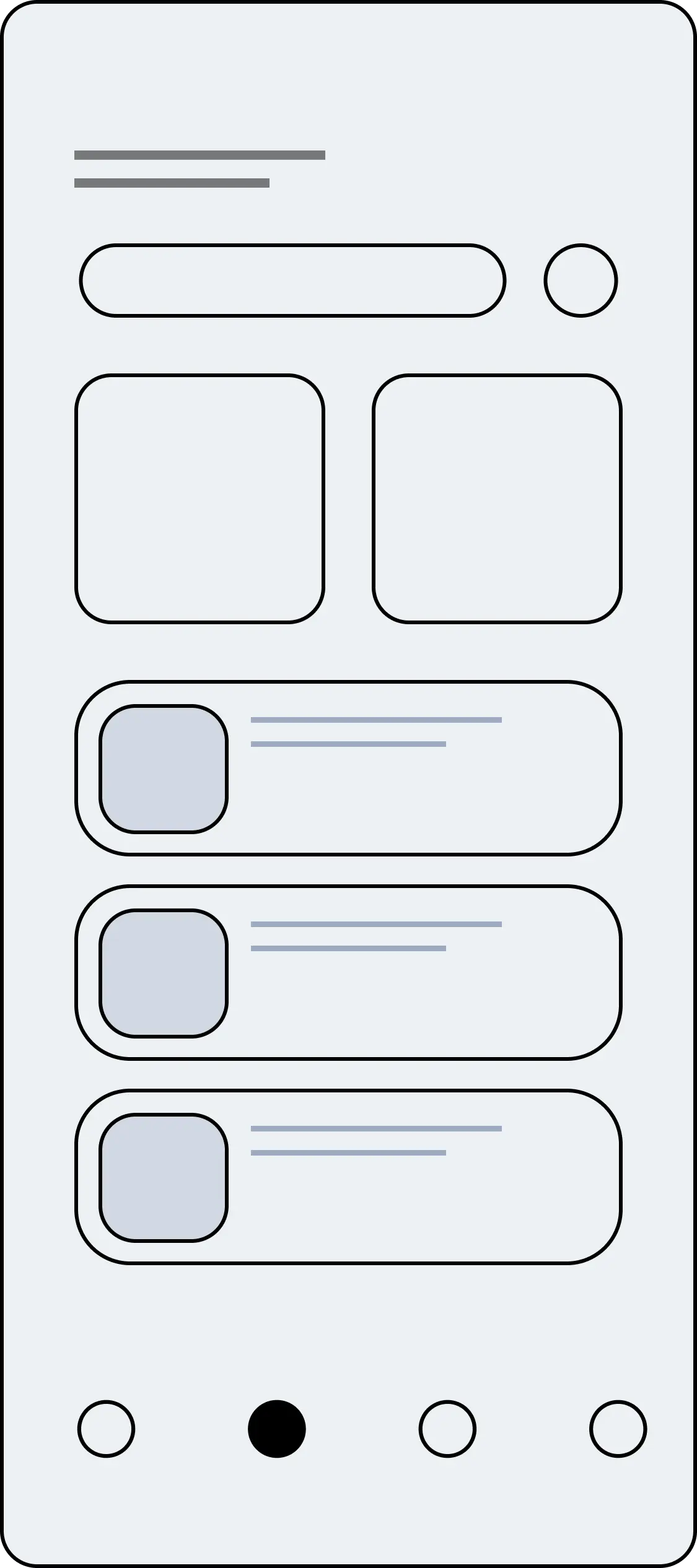
To refine the app’s functionality, I worked through several rounds of wireframing, adding more detail with each version. I started with low-fidelity wireframes to get the basic layout, structure, and key features down. As I moved forward, I kept refining the wireframes, making sure the user interface was smooth and intuitive. With each round, my goal was to ensure everything flowed easily.
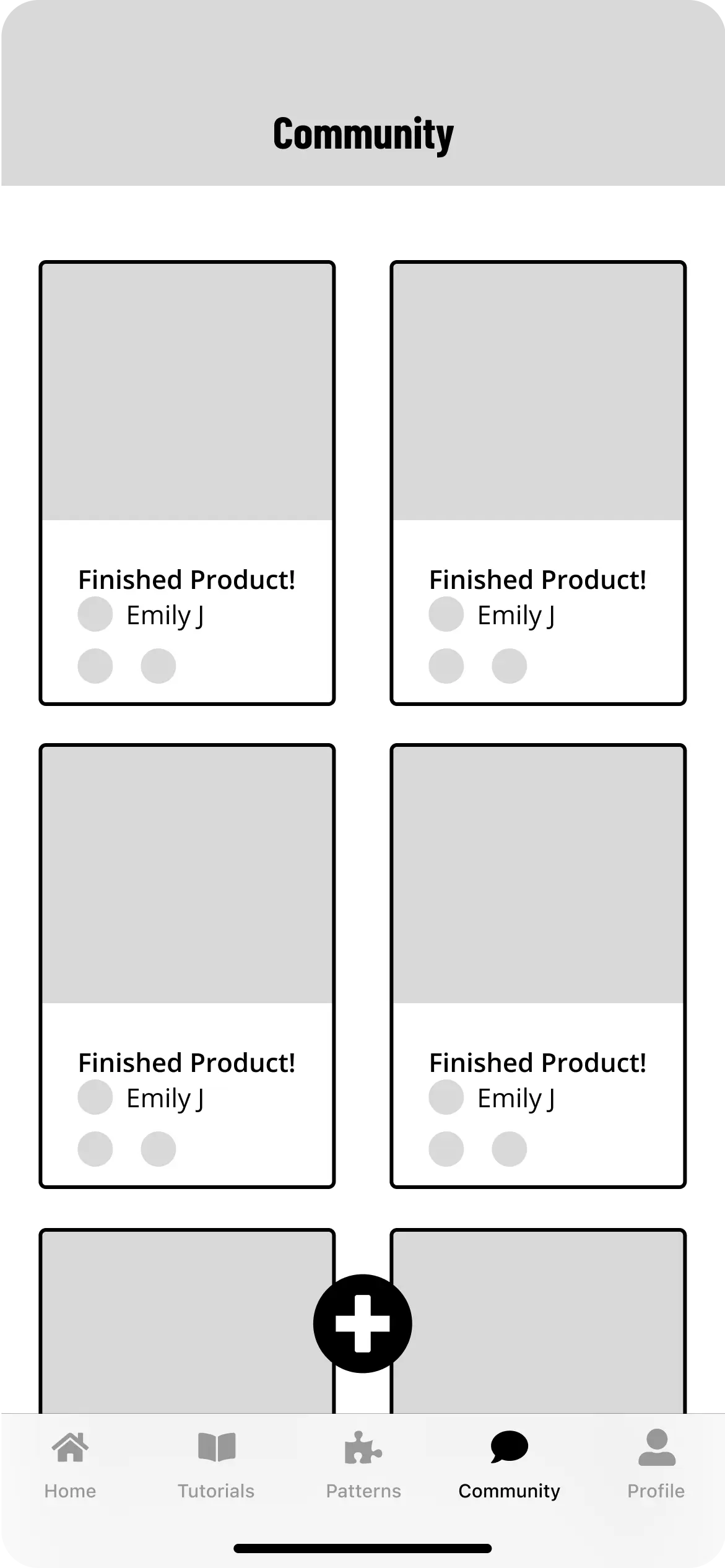
Initial wireframes next to the last round of wireframes
Branding + Design System
I focused on creating a visual identity that captured the creativity of crocheting while incorporating the Neubrutalist design style. The color palette, inspired by vibrant yarn colors, used playful shades that fit the Neubrutalist aesthetic. For consistency, I developed a design system that defined typography, color usage, iconography, and other visual elements. The goal was to create a unique and fun brand identity.
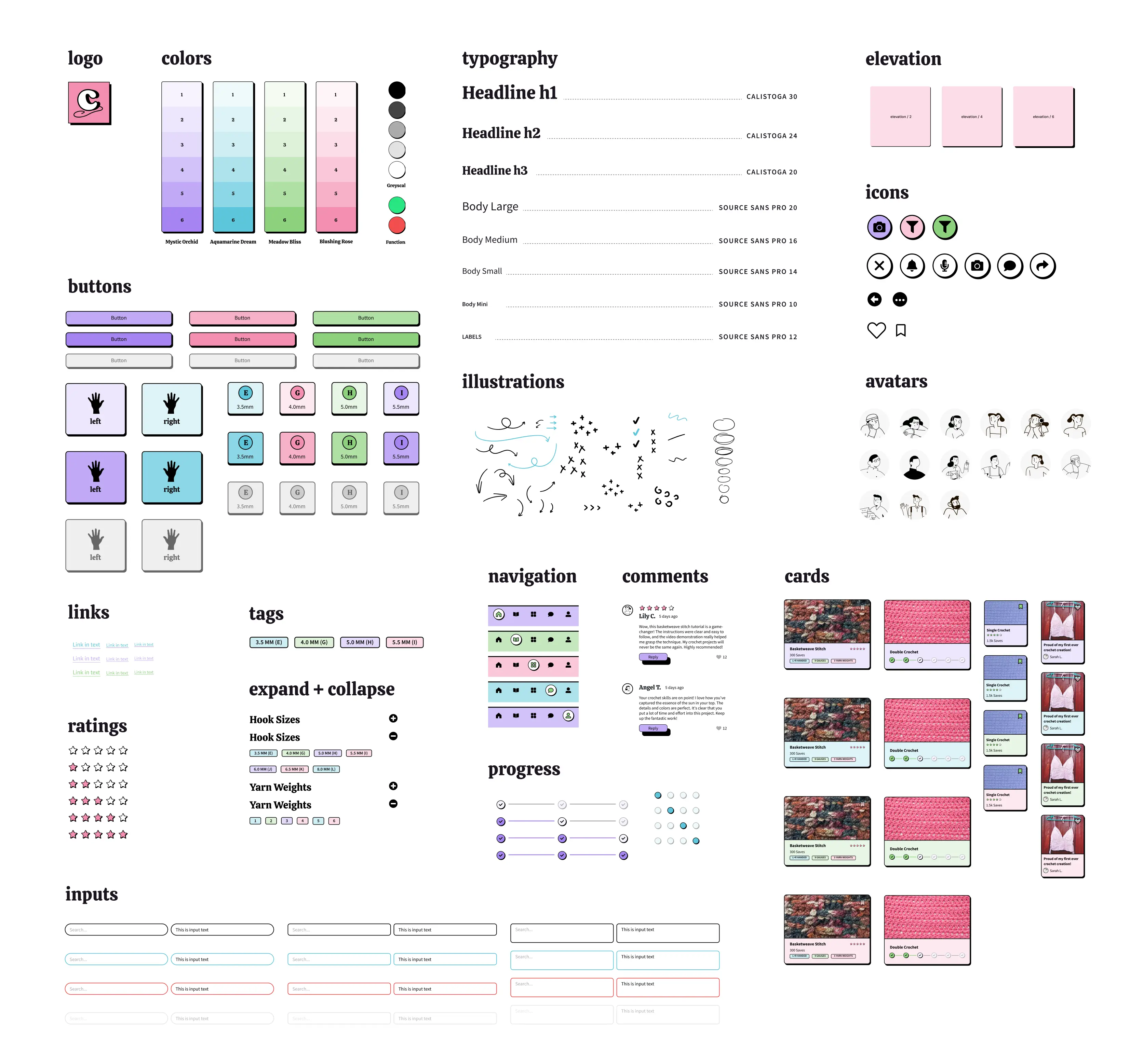
The Crochet Companion design system
Visual Design
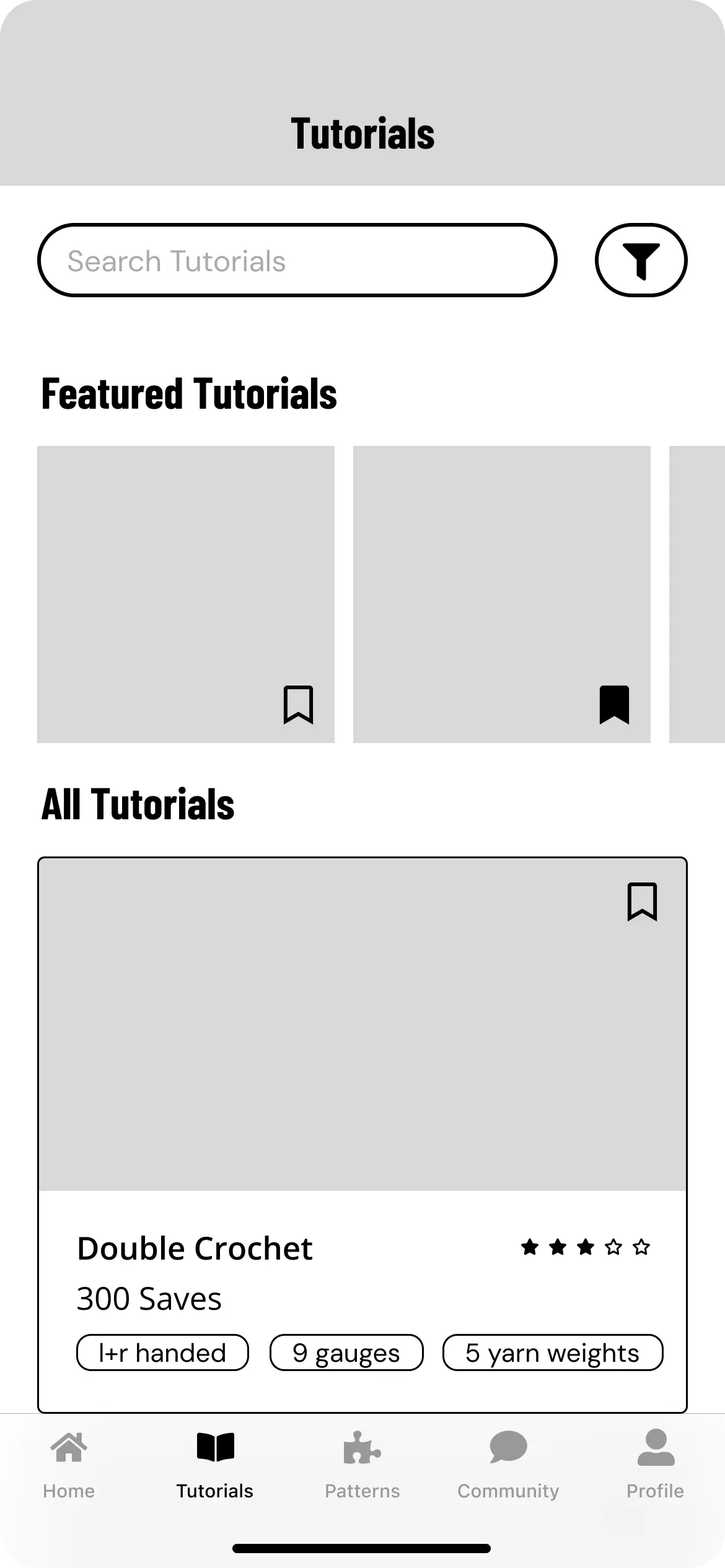
In one of the final stages of the project, I focused on pulling everything together to create a design that felt cohesive and engaging. Building on the wireframes and design system, I worked on the user interface, paying attention to details like spacing, typography, and visual hierarchy. I used the colors and playful elements from the branding to give the app a lively feel. The Neubrutalist design principles added a modern twist while staying accessible and usable.
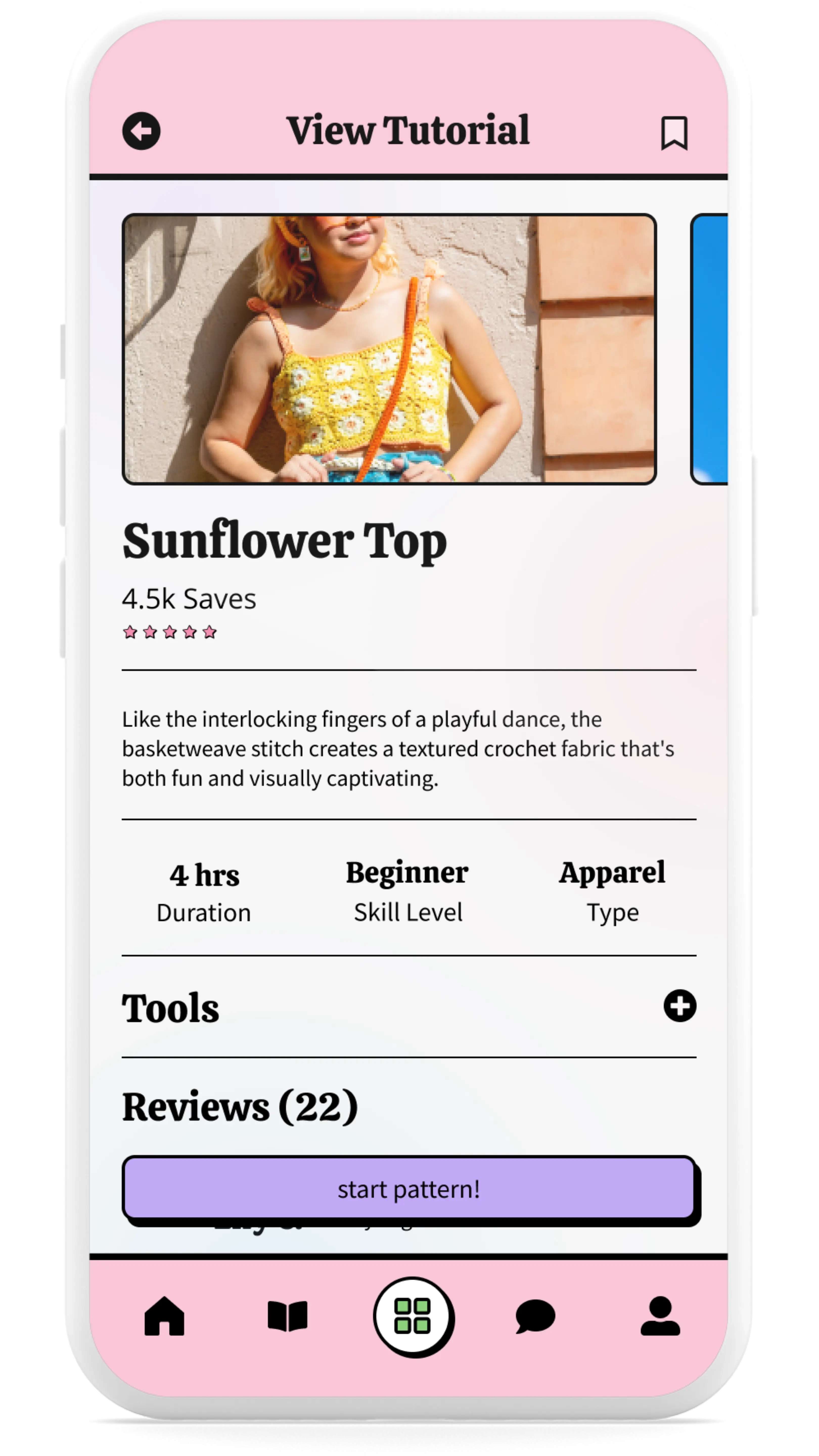
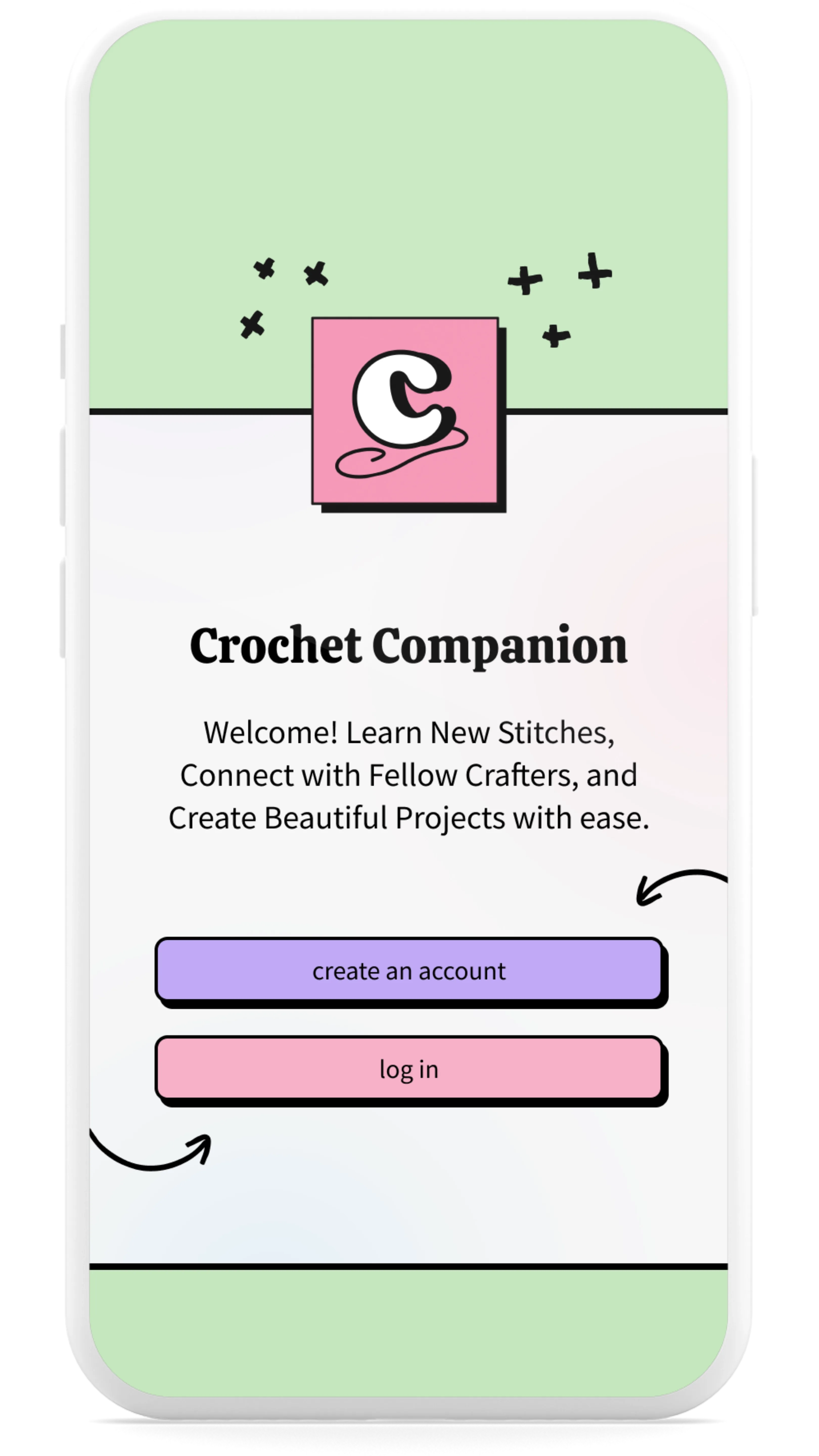
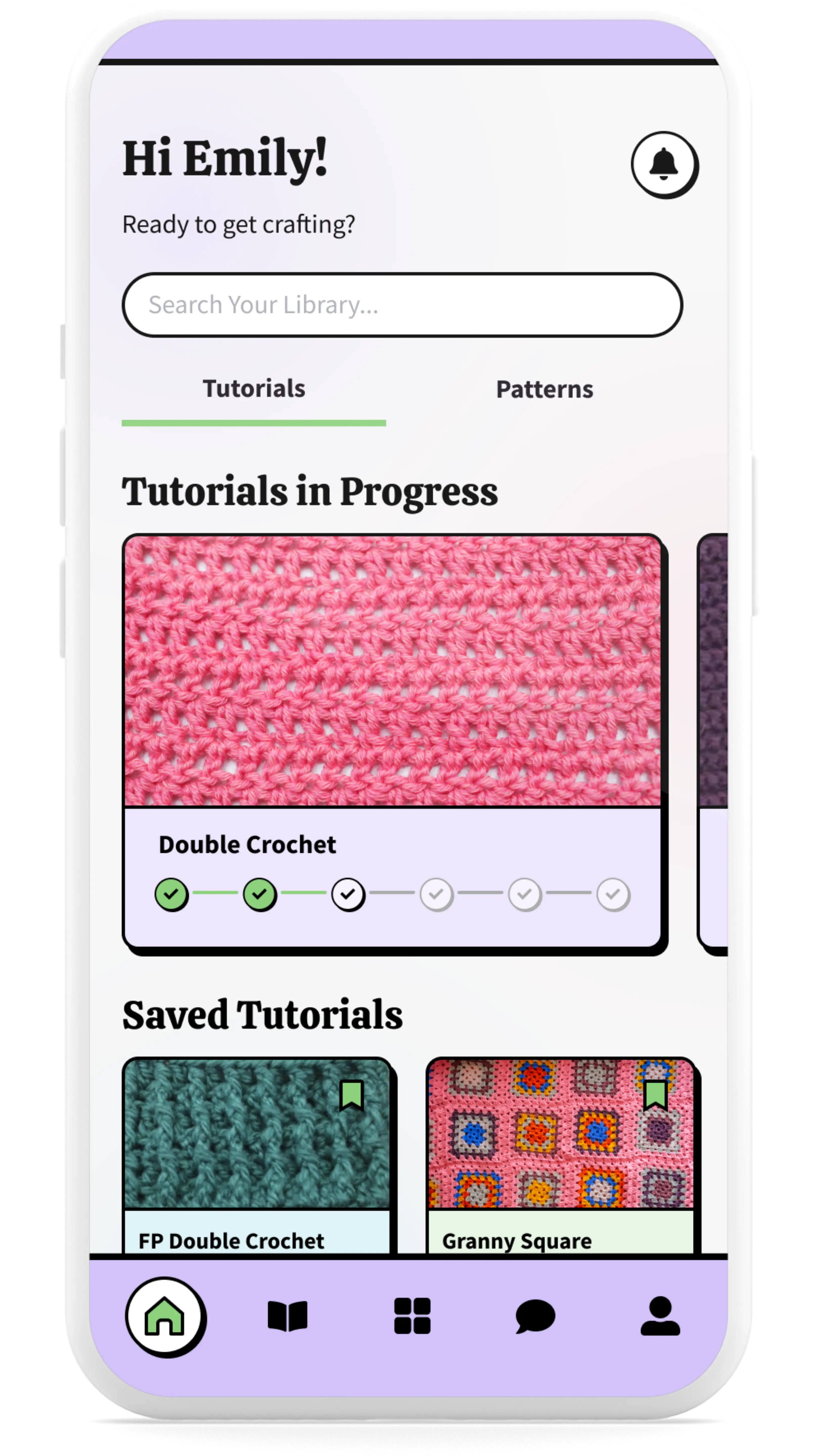
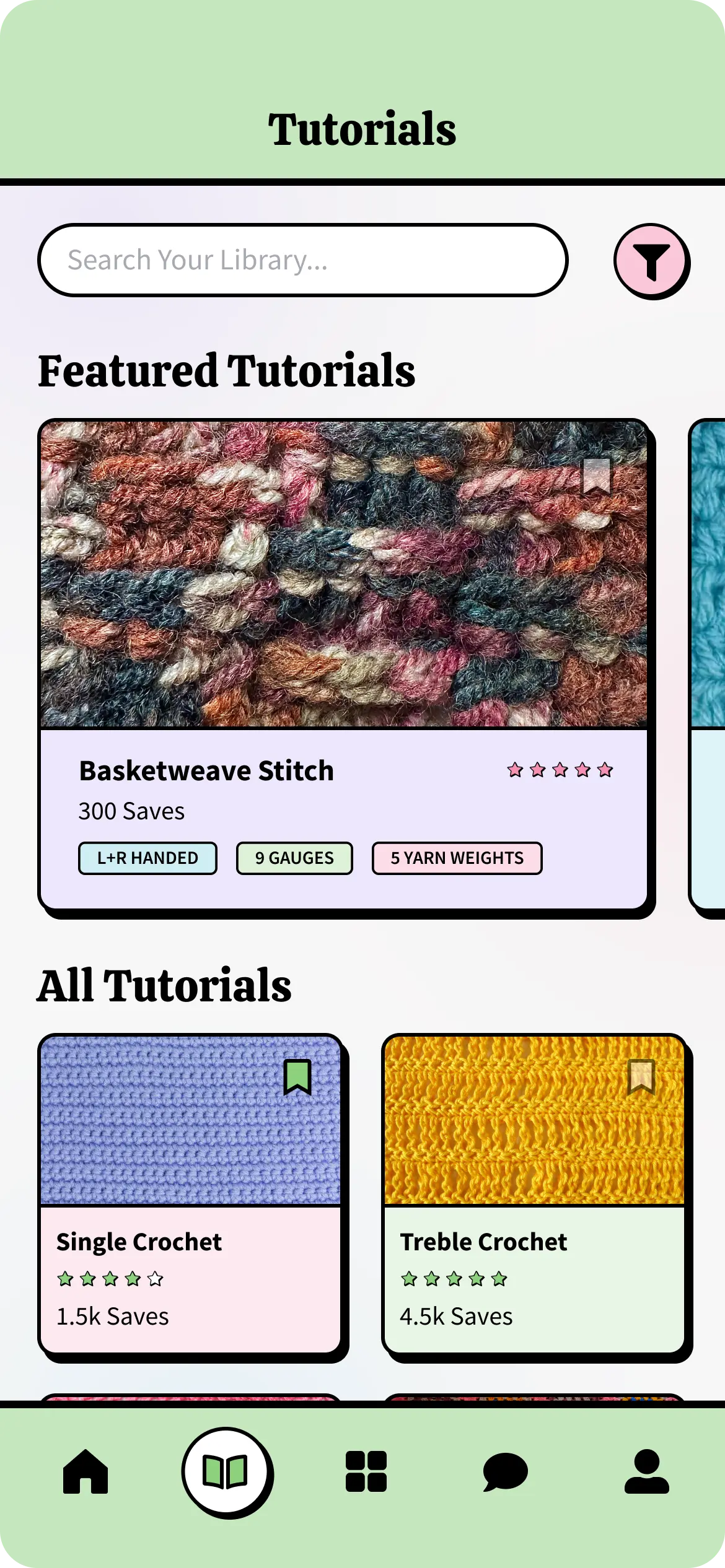
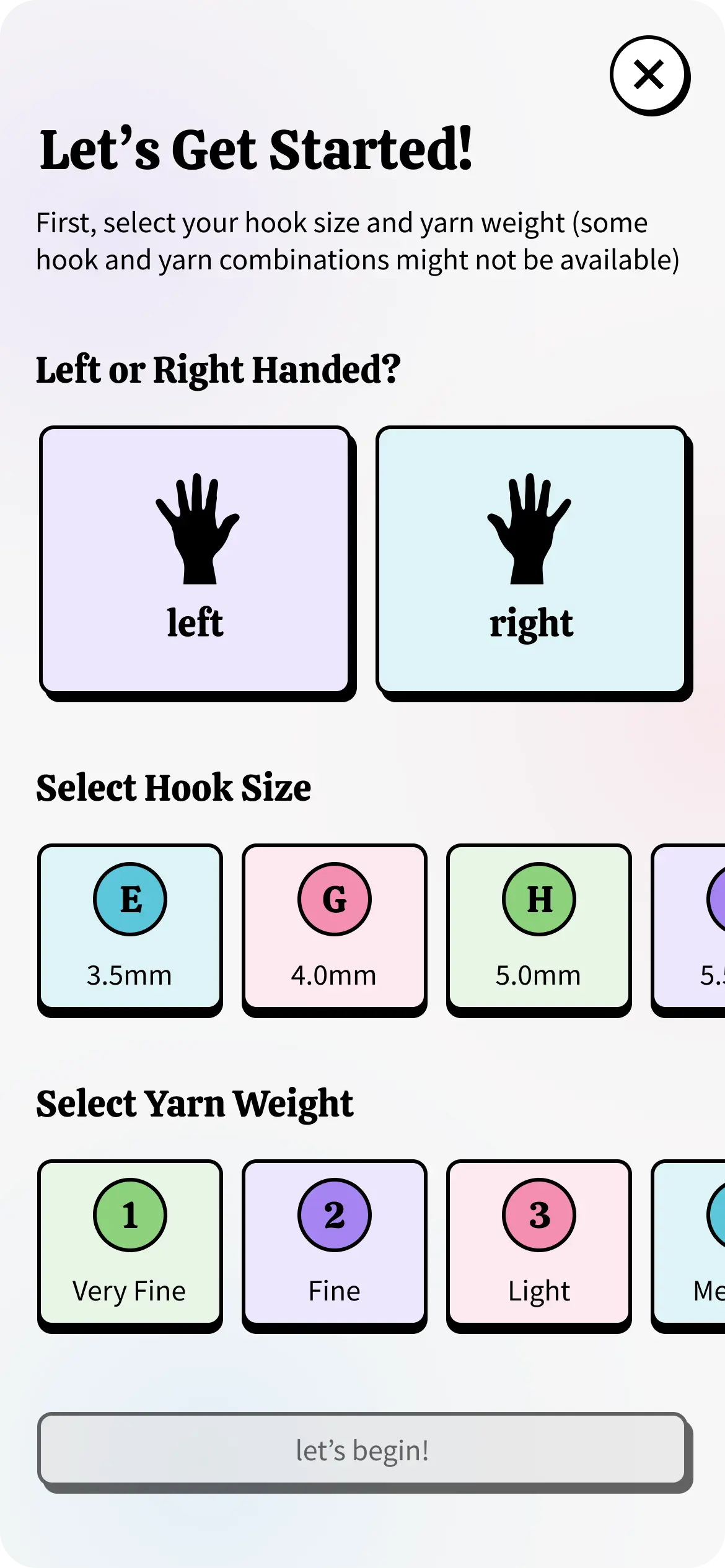
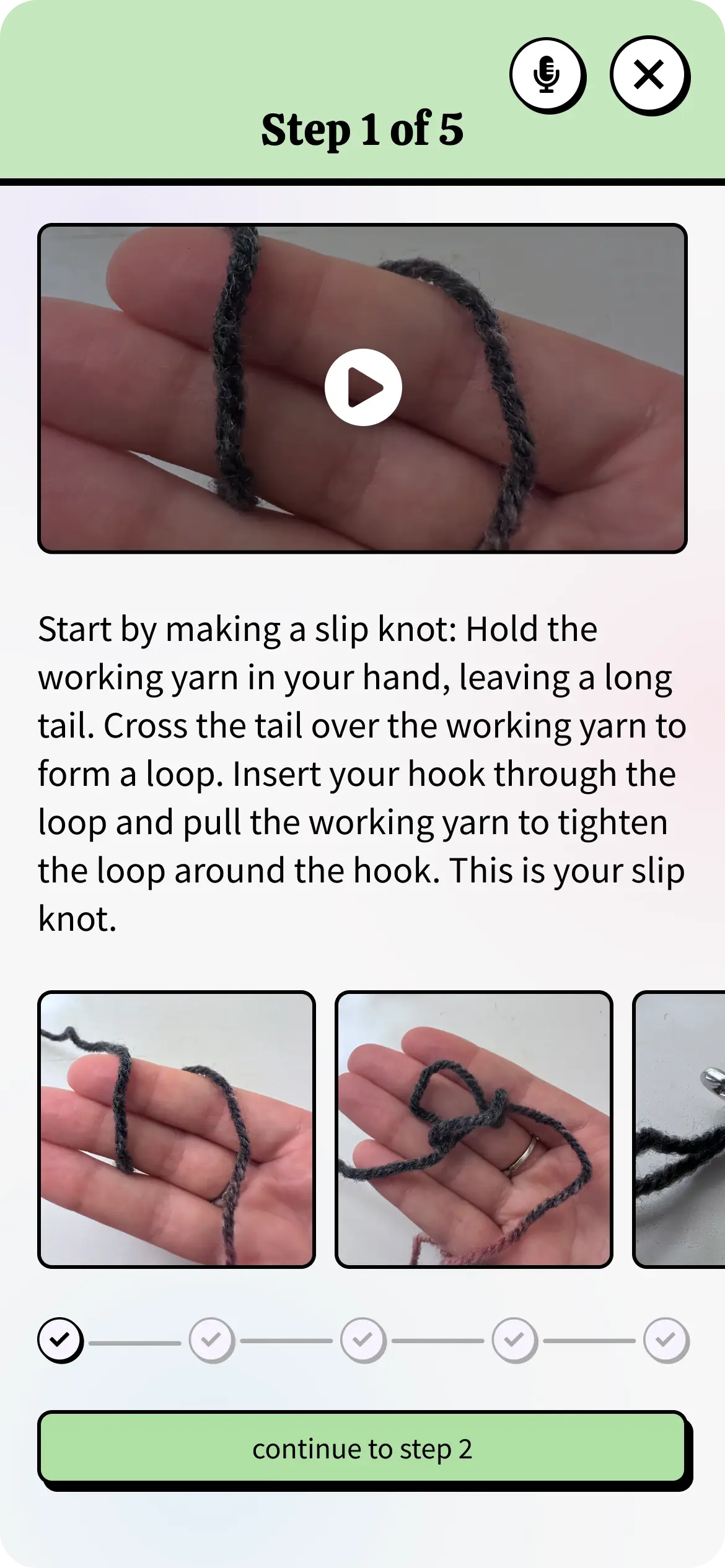
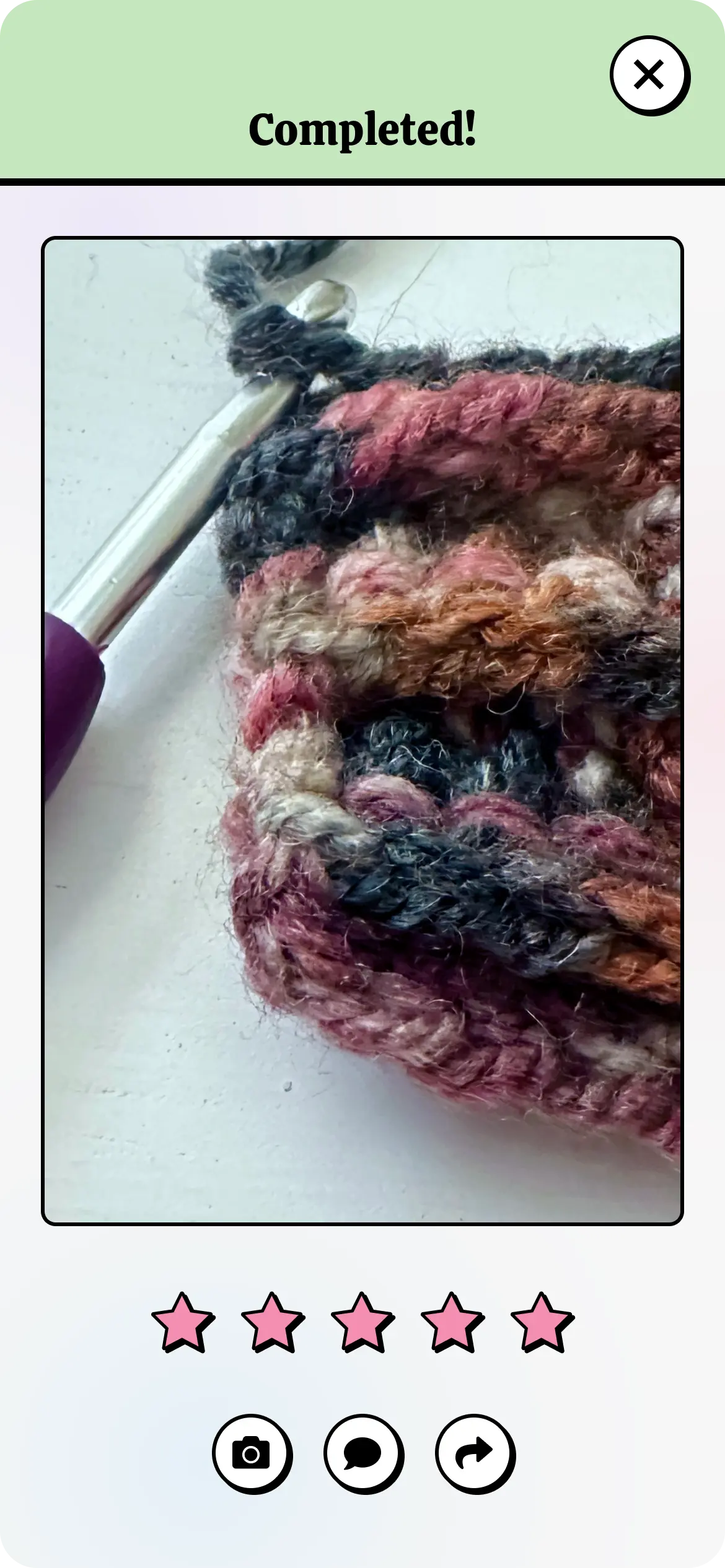
Images from the Tutorial section of the app
Prototyping
I brought my vision to life by creating interactive prototypes of the app. These prototypes allowed me to test the app’s functionality, navigation, and usability. By clicking through the screens, I could see how the app flowed, spot any potential user experience issues, and make the necessary adjustments.
Exploring the Crochet Companion app
Final Thoughts + Next Steps
Creating the Crochet Companion app has been an fun journey where I’ve been able to combine my love for crochet with my product design skills. Throughout the process, I researched existing apps, gathered insights from users, and explored the latest UX trends to build a crochet hub that’s unique and focused on the needs of the community.
Looking ahead, I’m excited about the possibilities for the app’s future. One idea I’m particularly interested in is integrating augmented reality (AR), so users can virtually compare their finished crochet projects. Another potential feature is offering yarn kits for purchase directly through the app, making it even easier for users to get the materials they need to bring their crochet creations to life.